Начальный ui ux анализ сайта, как его сделать самостоятельно
Спасаем конверсии сайта через анализ юзабилити: этапы и инструменты
Наверное, каждый владелец сайта, интернет-маркетолог сталкивался с тем, что в какой-то момент начала падать конверсия, трафик как-то уменьшился, хотя рекламный бюджет увеличился, пользователи стали быстро покидать страницы. Так бывает, это нормально, и бежать в панике хоть что-то делать не надо. Важно выдохнуть, а потом провести UX анализ сайта, чтобы понять, что работает хорошо, а что — не очень, тем самым провоцируя возникающие проблемы. Как проводить этот анализ, какие инструменты использовать — рассказываем в материале.

Зачем проводить UX анализ сайта?
Главная цель, с которой проводят анализ сайта — найти недочеты и баги, которые не позволяют пользователю совершать ожидаемые от него действия. Например, понять, почему человек уходит на том или ином этапе пути клиента. Ведь все это влияет на множество бизнес-показателей, в том числе на продажи и доход владельца ресурса.
Вот что еще позволяет увидеть UX анализ сайта:
Не переборщили ли вы с креативом. Страница может быть стильной, трендовой, креативной, но бесполезной и неэффективной. Ведь пользователь просто на ней не сориентируется, выйдет и пойдет к конкурентам, где дизайн может быть проще, но юзабилити — лучше.
Почему сайт плохо ранжируется в поисковых системах.
Почему страница, находясь в топе выдачи, имеет низкую посещаемость.
Почему лидов много, но конверсия слабая. Не всегда дело в копирайтинге, маркетинге. Иногда банально есть провал по технической части.
Этот анализ важно проводить регулярно, желательно — ежемесячно. Алгоритмы выдачи сайтов, поведение пользователей постоянно меняется и важно отслеживать показатели юзабилити, чтобы не терять позиции, а, наоборот, улучшать показатели. И делать это нужно не только большим интернет-магазинам, порталам, но и тем, которые создали недавно (до года) и тем, которые на стадии проектирования и только готовятся к разработке.

Из каких этапов состоит юзабилити анализ сайта?
Обычно такие аудиты проводят SEO-агентства, и у каждого свои подходы, методики. Но есть простая и универсальная, которая подойдет для самостоятельного исследования и включает в себя все основные параметры, которые требуют анализа. Она состоит из 4 этапов:
Оценка дизайна и качества. Здесь смотрят на то, как быстро загружаются страницы, графические элементы (баннеры, видео, анимация, картинки, креативные шрифты). Если говорить о дизайне, то обращают внимание на его лаконичность и соответствие UX, UI. Уникальность и креативность воспринимают как второстепенные характеристики.
Анализ удобства использования сайта. На этом этапе анализируют структуру сайта, наличие подсказок, которые должны помочь пользователю сделать следующий шаг и найти нужную информацию, последовательность блоков на страницах и т.д. Важно, чтобы не было страниц или блоков, сделанных для красоты, без конкретной цели, и весь сайт был понятен и удобен для посетителя.
Оценка презентабельности. Вот уже на данном этапе анализируют, насколько стильный дизайн, насколько хорошо сочетаются между собой логотип, фирменный стиль и тот стиль, в котором сделан ресурс. Также здесь оценивают копирайтинг (насколько тексты закрывают возражения пользователя и помогают ему принять решение и перейти в категорию клиента).
Анализ поведенческих факторов. Здесь смотрят на точки входа и выхода, конверсионные пути, источники трафика. А еще составляют карту кликов, анализируют страницы, после посещения которых пользователи полностью покидают сайт или не доходят до оплаты заказа, например.
В результате можно составить документ, где будет описано, что на данный момент на сайте сделано или спроектировано хорошо, а над чем надо поработать (в идеале — подготовить варианты решения для исправления погрешностей).

Какие есть инструменты для проведения UI/UX анализа сайта?
Вообще таких инструментов можно насчитать более 30. Но все 30+ использовать сложно, да и не нужно. Поэтому подготовили подборку из 7 наиболее важных, простых и информативных.
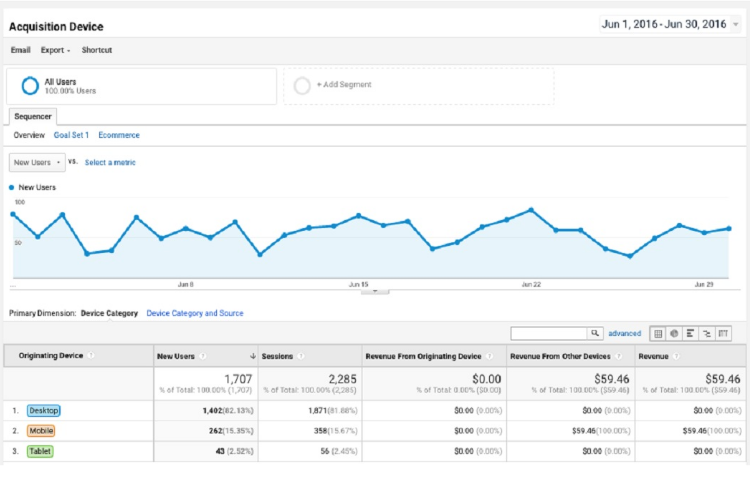
Инструмент 1. Google Analytics
Супер известный и популярный инструмент, но новички при запуске сайтов часто о нем забывают. Зачем нужен? Чтобы следить за ключевыми метриками сайта, а еще дает много информации для анализа поведения пользователя на страницах. Например, сколько времени человек в среднем проводит на странице, какая конверсия из просмотров в переходы по внутренним ссылкам (если они есть), какие страницы популярнее всего и т.д.
Также Google Analytics позволяет отслеживать за изменениями в поведении пользователя после редизайна, а это важно для дальнейшей оптимизации воронки продаж и других маркетинг-инструментов, в конечном итоге влияющих на продажи.

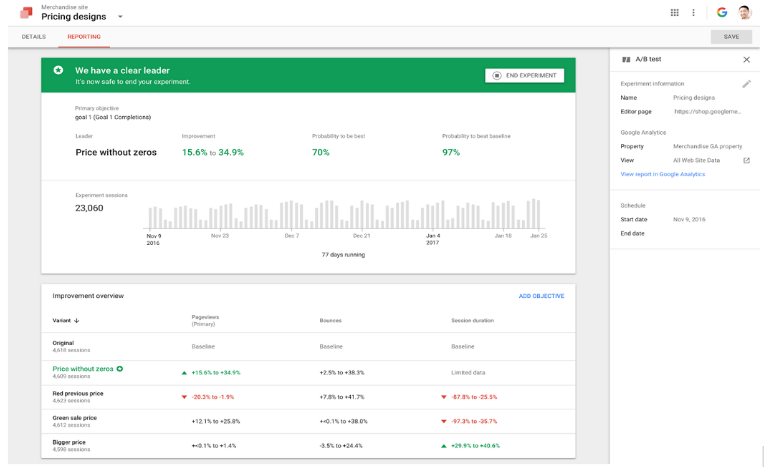
Инструмент 2. Google Optimize
Этот инструмент нужен, чтобы быстро проводить A/B-тестирования и смотреть, какие потенциально могут быть результаты после внесения некоторых изменений. Есть визуальный редактор, который позволяет что-то менять на одной странице и анализировать, как это повлияет на разные показатели юзабилити. Внедрен инструментарий для проведения A/A-тестирования. Это важно для анализа однородности трафика, то есть того, зависит ли трафик от сезонности, каналов привлечения аудитории и других внешних условий.

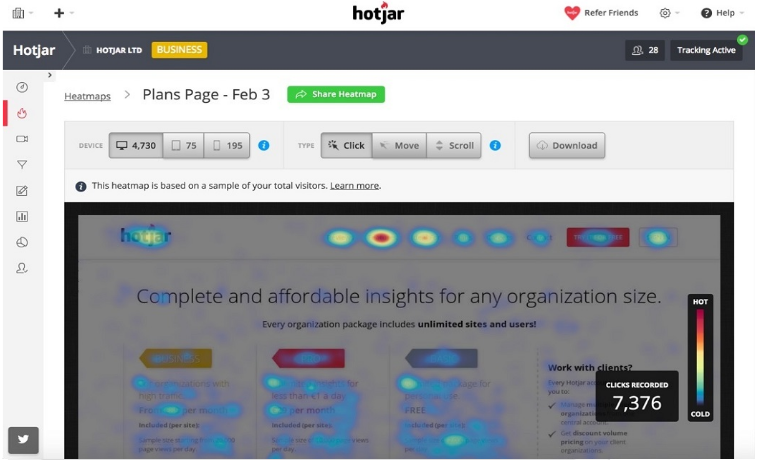
Инструмент 3. Hotjar
Этот инструмент важен для составления карт кликов или тепловых карт. Позволяет узнать, какие части страницы наиболее популярны среди посетителей (например, куда они кликают чаще всего, а куда — меньше всего), где есть проблемы с интерфейсом, на каких точках пользователи уходят из сайта и т.д. В общем, дает возможность хорошо изучить поведенческие факторы (четвертый этап юзабилити-анализа). Информация подается в формате тепловой карты, карты скролла, тепловизоров, отчетов с визуальными данными.

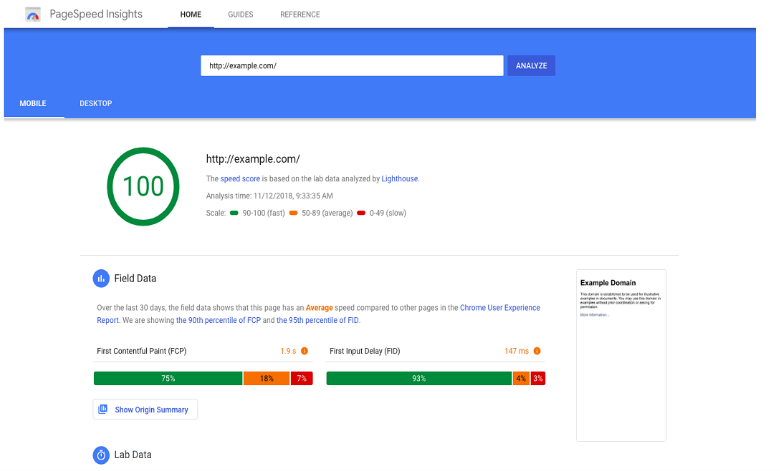
Инструмент 4. Google PageSpeed Insights
Инструмент, который нужен для анализа скорости загрузки сайта в целом и отдельных страниц. Очень важен, так как этот показатель влияет на поведение пользователя и зачастую с ним таки возникают проблемы (когда все грузится слишком медленно). Да и в целом Google PageSpeed Insights отображается работоспособность сайта и показывает, с какими трудностями потенциально может столкнуться посетитель на разных этапах взаимодействия с ресурсом.

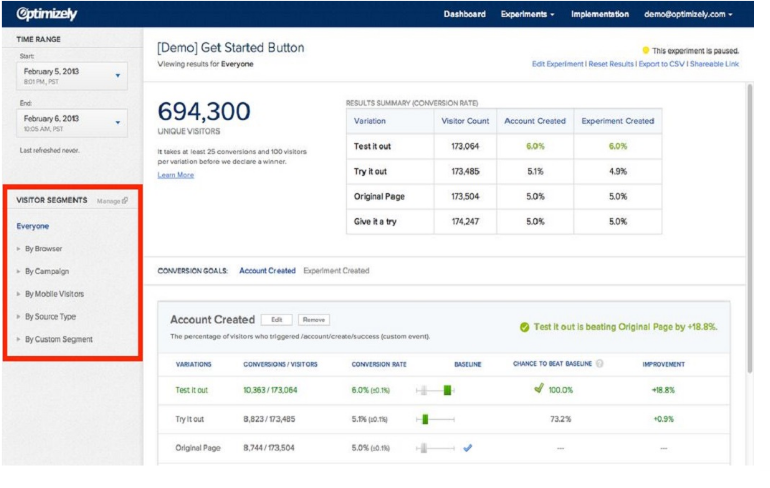
Инструмент 5. Optimizely
Этот инструмент поможет проанализировать качество дизайна. Позволяет протестировать адаптивность сайта под разные типы устройств (в том числе мобильные), кроссбраузерность. Дает возможность проводить A/B- и мультивариантное тестирования. А еще посмотреть, что там происходит с показателями посещения и проанализировать конверсии. Главный плюс в отличие от других альтернативных инструментов — большое количество важных функций есть в бесплатной версии.

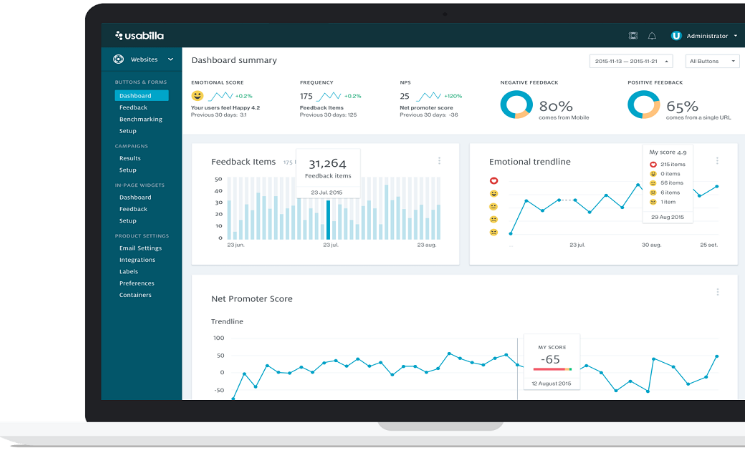
Инструмент 6. Usabilla
Один из лучших универсальных инструментов для проведения юзабилити-анализа, так как включает в себя оценку множества важных показателей. С его помощью можно посмотреть тепловые карты кликов, активировать поп-ап опросы, подключить формы обратной связи и т.д. А при анализе конкретной страницы можно загрузить либо ее скриншот, либо дать на нее ссылку, составить список вопросов к респондентами по итогу получить целый подробный отчет с ответами.

Что по итогу?
Регулярный анализ сайта — то, что позволит вовремя отследить, когда что-то идет не так, предотвратить негативные последствия, вроде уменьшения показателей конверсии или трафика, улучшить взаимодействие с пользователями. Проводить его лучше в 4 этапа, которые описали в материале, и используя указанные выше инструменты.
А если вы только планируете запускать свой сайт, но уже задумываетесь над тем, чтобы сделать его максимально удобным для пользователей, стоит рассмотреть вордпресс, джумла или опенкарт шаблоны от TemplateMonster. В процессе их создания разработчики уже учитывали основы UI, UX, и на первое время этих настроек будет достаточно для успешного запуска. Тем более сейчас для всех наших читателей действует 5-% скидка на абсолютно все шаблоны TemplateMonster по промокоду "opencartru". Так почему бы не воспользоваться такой возможностью?
