Настройка отображения страницы
OpenCart версии 3.* позволяет редактировать визуальное отображение страницы и отдельных ее элементов через административную панель.
Макеты.
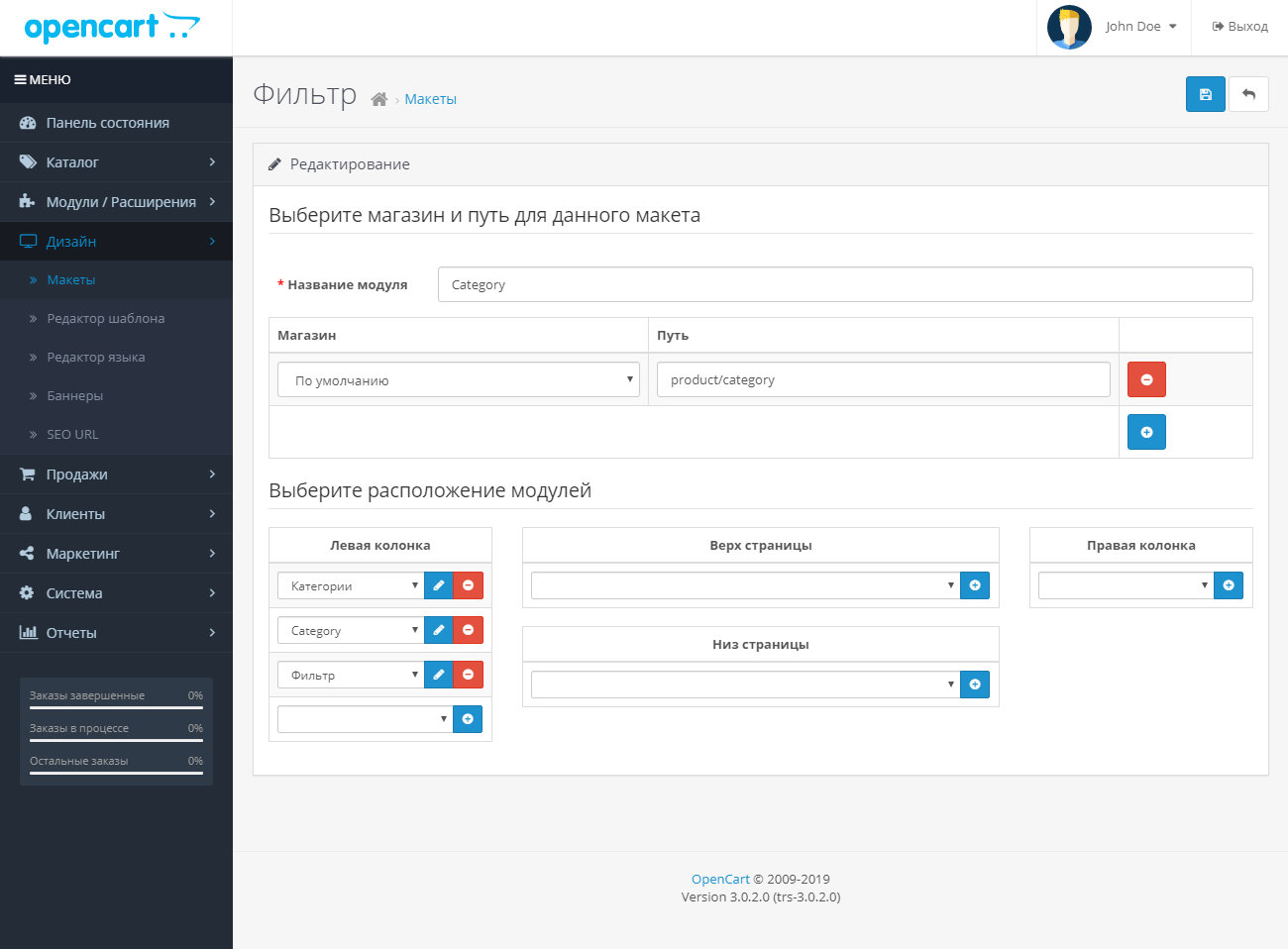
В базовой версии OpenCart для каждого типа страницы задается свой тип макета. В установленной версии уже имеется свой набор таких макетов. Вы можете использовать х. Однако в ситуации, когда требуется незначительные изменения вы можете как отредактировать их, так и создать новый. А затем использовать новый макет на сайте. Для этого необходимо зайти в раздел меню Дизайн – выбрать подраздел Макеты. Если вам необходимо отредактировать существующий макет – необходимо нажать синюю кнопку редактирования.

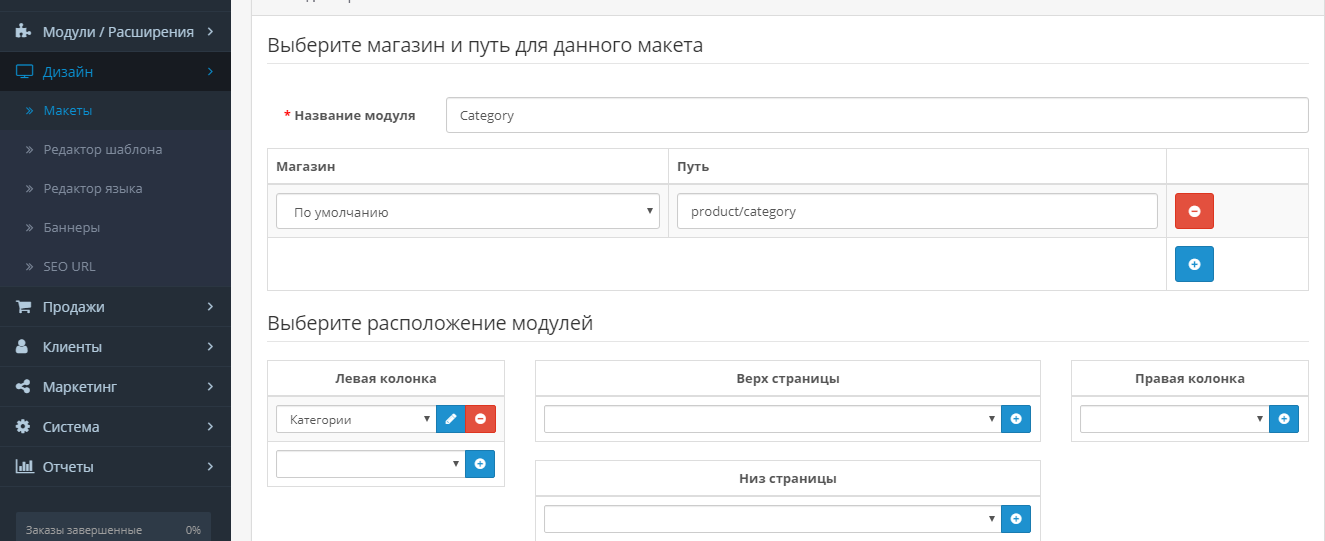
Форма редактирования содержит следующие настройки:

Название модуля – название модуля который вы используете
Магазин – название магазина отсеется по умолчанию (за исключением случаев, когда вы работаете с мультимагазинами – в данном случае необходимо выбрать нужный магазин из выпадающего списка).
Путь – это url который используется для страниц с данным типом макетов.
Расположение модулей – выбираете место расположения модуля, который вы хотите использовать на данном типе страниц: левая или правая колонка, верх или низ страницы. В зависимости от сделанного вами выбора модуль в клиентской части на данном типе будет располагаться согласно вашего выбора.
Редактор шаблона. В данном подразделе можно редактировать шаблоны. Для того чтобы попасть в него вам необходимо выбрать раздел Меню Дизайн – Редактор шаблона.
Если вы не разбираетесь в коде, оставляйте все по умолчанию, не внося изменений. Обратитесь к профессионалам, если вам необходимо внести изменения.
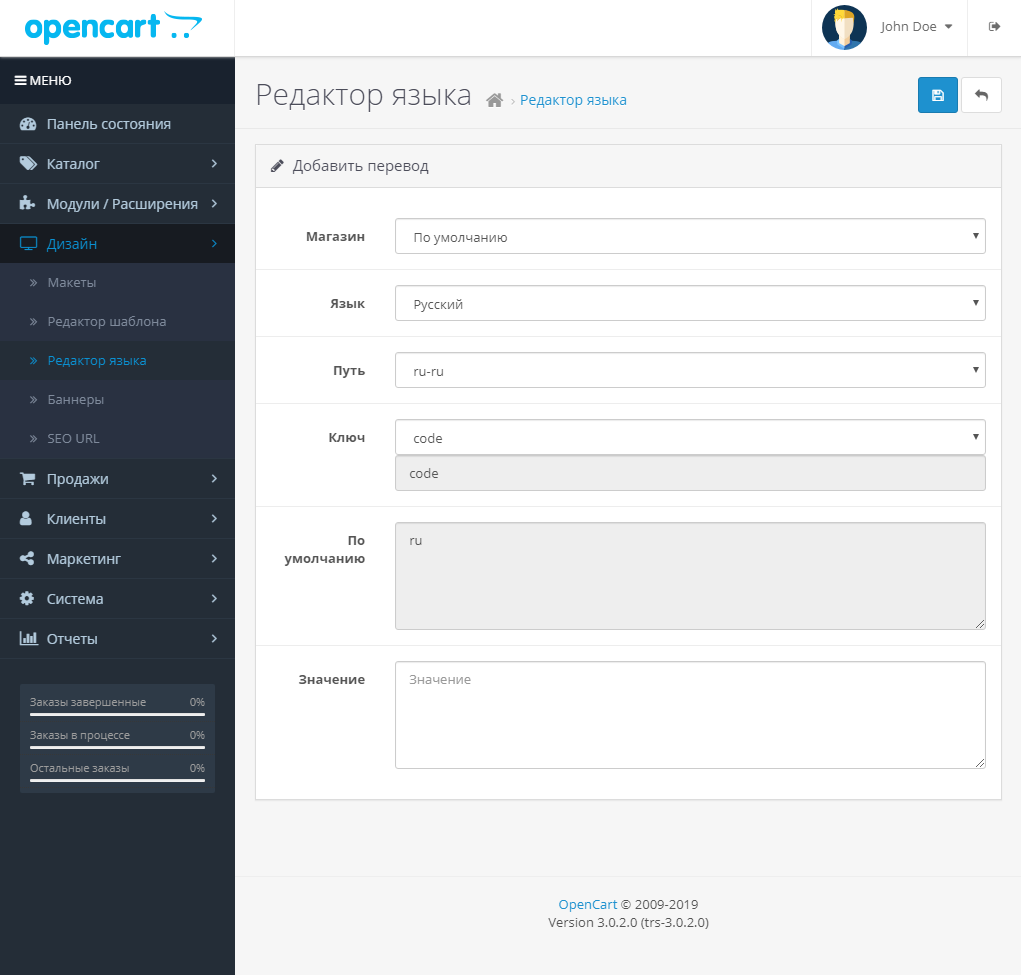
Редактор языка. Позволяет редактировать языковые переменные на сайте: названия языка для пользователей. Не работает без установленного языкового пакета. Чтобы осуществить редактирование необходимо зайти в раздел меню Дизайн – Редактор языка. А затем внести необходимые изменения. Редактировать существующие данные или добавить новые путем нажатия синей кнопки плюс.

Баннеры.
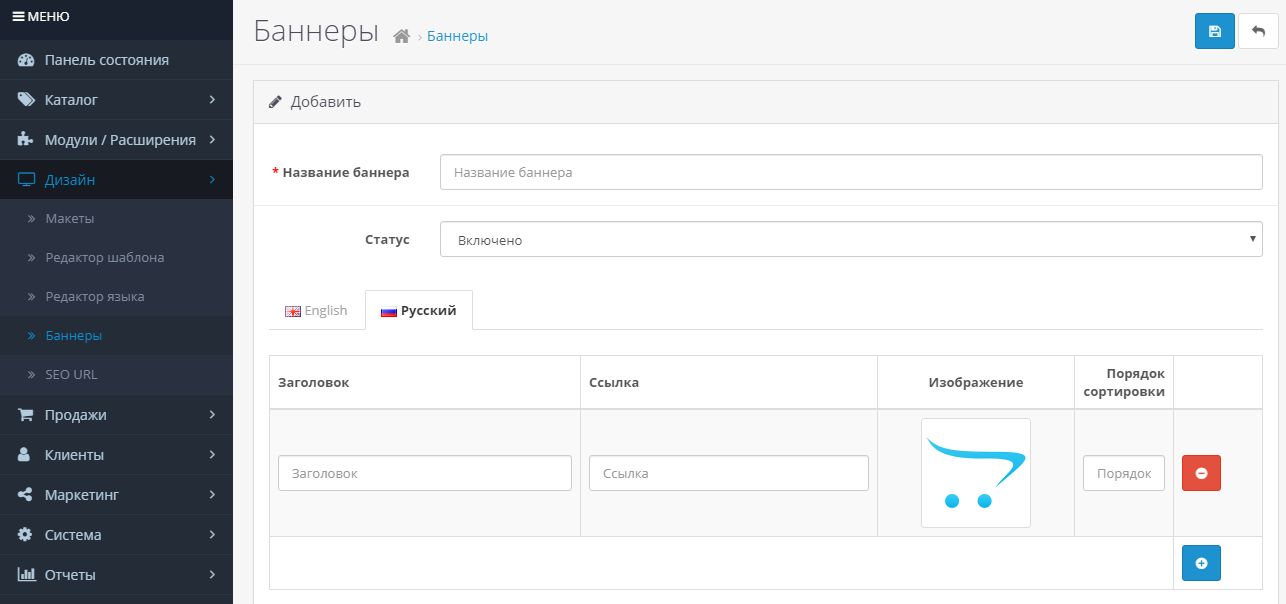
Для добавления баннеров на сайт необходимо зайти в раздел меню Дизайн – Баннеры. Нажать на синюю кнопку плюс – добавить. Откроется форма:

Название баннера – как называется ваш баннер.
Статус – определят включен или выключен баннер.
Заголовок – название изображения, которое будет использоваться в баннере.
Ссылка – ссылка которая ведет на страницу сайта. Это может быть статья, категория, производитель, продукт.
Изображение – непосредственно изображение баннера.
Порядок сортировки - порядок показа баннера.
После внесенных изменения необходимо их сохранить.
В одном баннере может быть использовано несколько изображений.
SEO url.
Для того, чтобы прописать ЧПУ не только для стандартных, но и служебных страниц – типа аккаунта или подобных в OpenCart 3 версии есть раздел меню SEO url. Зайти в него можно из Меню – Дизайн – SEO url.
Для добавления нажимаем кнопку добавить и заполняем открывшуюся форму
Запрос – адрес страницы, для которой прописываем ЧПУ
Ключ – непосредственно сам ЧПУ
Магазин – выбираем нужный магазин, как правило это магазин по умолчанию (за исключением случая мультимагазина)
Язык – в случае использования нескольких языков на сайте для каждой языковой версии страницы есть возможность создания своего уникальной ЧПУ.
